오늘은 티스토리 블로그에서 글을 쓸 때 본문 안에 글상자를 만드는 법과 글상자 안에 있는 글을 복사 허용하는 방법에 대해서 알아보겠습니다.
■ 목차
- 글상자(텍스트 박스) 만드는 법
- 본문 내 글상자(텍스트 박스) 드래그 허용하기
글상자(텍스트 박스) 만드는 법
글상자를 만드는 방법은 간단합니다. 쉽게 알려드리고자 한 가지 예시를 들어드리겠습니다. 추후 사용하실 때는 설정을 원하는 값으로 바꿔서 사용하시면 됩니다. 글쓰기에 들어가서 우측 상단을 보면 기본 모드∨ 표시가 있습니다. 클릭하면 목록에 기본 모드, 마크 모드, HTML 세 가지가 나옵니다. HTML을 눌러줍니다. HTML에 들어가신 후 다음 글을 복사해서 붙여 넣기 해줍니다.
※ 참고 : div 태그는 박스 형태의 영역을 나타낼 때 사용됩니다(span 태그는 줄 단위 영역만 해당)
|
1
2
3
|
<div class="txc-textbox" style="box-sizing: border-box; margin: 0px; background-color: #ffffff; border: #6799FF 2px solid; padding: 6px;"><p style="font-size: 16px; text-align: center;" data-ke-size="size16"><span style="font-family: 'Nanum Gothic'; font-weight: normal; color: #6799ff;">텍스트 박스입니다.</span></p></div> |
기본 모드로 돌아오시면 다음과 같은 텍스트 박스가 하나 생깁니다.
텍스트 박스입니다.
만드는 법은 이게 끝입니다. 하지만 내가 실질적으로 글을 쓸 때 사용하기 위해선 각각의 값이 무엇을 의미하는지 정도는 알고 있어야겠죠? 글상자 코드는 크게 글상자 아이콘, 글자(폰트)로 나뉘어 있습니다.
(1) 글상자 아이콘
먼저 글상자 아이콘 관련해서 해당 코드의 간략한 설명과 예시를 보여드리겠습니다.
▶ class는 말 그대로 css 중에 txc-textbox라는 클래스를 의미합니다. 이런 명칭이구나 라는 것만 알고 넘어가시면 됩니다.
다음으로 글상자 style에는 box-sizing, margin, background-color, border, solid(실선), padding 이 있습니다.
▶ box-sizing은 박스의 크기를 정할 때 무엇을 기준으로 할지 선택합니다. 종류로는 content-box와 border-box가 있습니다. content-box는 전체 크기가 content(즉 글씨가 삽입되는 영역) + margin + border + padding값이 됩니다. 값마다 조금씩 적용되는 방법이 틀리지만 쉽게 테두리만 놓고 보면 글상자 바깥쪽에 테두리가 생긴다고 보시면 됩니다. 반대로 border-box는 전체 크기가 고정된 상태로 나머지 값이 반영됩니다. 쉽게 말하면 border-box는 테두리가 박스 내부에 생깁니다. 일반적으로 border-box를 많이 사용하기 때문에 그냥 참고만 하시면 됩니다.
▶ margin은 글상자 밖의 여백입니다.
현재 margin 50px입니다.
▶ background-color는 글상자 안의 배경 색상입니다. # 뒤에 값이 색상을 나타냅니다. 내가 원하는 색상 값을 잘 모르신다면 "색상 팔레트"를 검색하셔서 원하는 값을 찾는 게 가장 쉬운 방법입니다.
현재 배경 색상 값 #EAEAEA입니다.
▶ border은 테두리 색상과 두께입니다.
현재 테두리 값 #B7F0B1, 10px입니다.
▶ solid는 실선을 의미하고 해당 코드 위치는 선의 종류를 나타냅니다. 선 종류에는 solid, dotted, dashed, double, groove, inset, outset, ridge 가 있습니다. 보다 정확한 비교를 위해 테두리 두께를 6 px로 변경하였습니다.
테두리 선 : solid
테두리 선 : dotted
테두리 선 : dashed
테두리 선 : double
테두리 선 : groove
테두리 선 : inset
테두리 선 : outset
테두리 선 : ridge
▶ padding은 글상자 안의 여백입니다. 글자와 테두리와의 간격을 나타냅니다.
현재 padding 40px입니다.
여기까지가 글상자 아이콘에 관한 설명 및 예시였습니다.
(2) 글자 폰트
다음으로는 폰트와 관련된 설정을 알아보고 예시까지 확인해 보겠습니다.
▶ font-size: 말 그대로 글자 크기입니다.
현재 font-size는 22px입니다.
▶ text-align: 문자 정렬 방식입니다. left, center, right가 있습니다. 각각 왼쪽 정렬, 가운데 정렬, 오른쪽 정렬입니다.
현재 left 정렬 상태입니다.
▶ font-family: 글꼴입니다. 처음 예를 들었던 글꼴은 나눔 고딕이고, 제가 지금 적용한 글꼴은 Black And White Picture라는 구글 웹 폰트입니다. 웹 폰트는 따로 스킨 편집 - HTML 편집창에서 추가를 해주셔야 적용이 가능합니다. (컴퓨터로 따지면 다운로드와 같은 의미입니다.) 모바일의 경우 변경된 폰트가 안 보일 수 있기 때문에 사진으로 첨부합니다.

▶ font-weight: 글자 굵기입니다. 100~900까지 값 설정이 가능하고 100 단위의 값만 적용됩니다. normal(기본)은 400, bold(굵게)는 700 값을 가집니다.
현재 굵기는 bold 값입니다.
▶ color: 글자 색상입니다.
현재 글자 색상은 #F29661입니다.
본문 내 글상자(텍스트 박스) 드래그 허용하기
글상자를 사용하는 이유 중 하나는 단순히 강조하기 위해서도 있지만, 해당 텍스트 박스 안에 있는 소스 코드나, 글을 공유하기 위해서 사용하기도 합니다. 하지만 내 티스토리 글을 퍼가지 못하도록 드래그 및 복사를 금지해놓은 경우가 대부분이죠. 글상자 안에 있는 글 또한 금지가 되어있기 때문에 다소 불편할 수 있습니다. 이럴 때 간단한 설정을 통해서 글상자만 따로 드래그 및 복사를 허용할 수 있습니다. 지금부터 알아보도록 하겠습니다.
(1) 전체 글상자를 드래그 허용하기
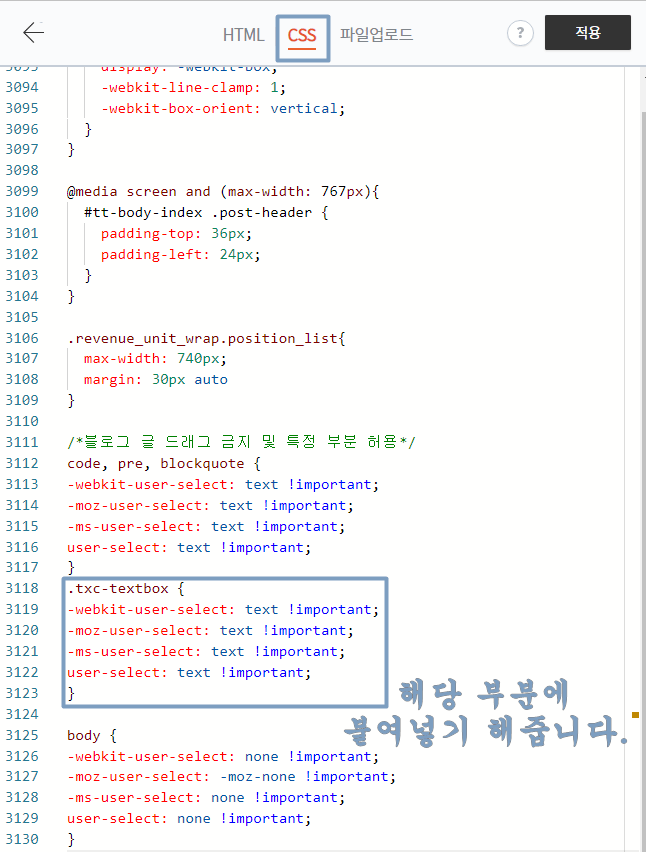
내 티스토리 블로그에 접속해서 "관리 - 스킨 편집 - html 편집"을 눌러서 CSS편집창에 들어갑니다. 다음과 같은 글을 복사해서 맨 밑쪽에 붙여 넣기 하고 "적용"을 눌러줍니다.
.txc-textbox {
-webkit-user-select: text !important;
-moz-user-select: text !important;
-ms-user-select: text !important;
user-select: text !important;
}

글쓰기를 통해 글상자를 여러 개 만들어서 확인해보시면 모든 글상자의 내용이 드래그되는 것을 볼 수 있습니다.
(2) 특정 글상자만 드래그 허용하기
위의 방법은 내 티스토리 내의 모든 글상자의 내용이 모두 드래그가 가능하기 때문에 나는 특정 글의 일부 글상자만 드래그를 허용하고 싶다 하신다면 다음의 방법을 추천드립니다. 기본적인 맥락은 <code></code>를 이용한 방법입니다.(<code></code>를 통해 드래그를 허용하려면 필수로 진행해야 하는 과정이 있기 때문에 이전 포스팅을 확인해 주시길 바랍니다.)
먼저 글상자를 하나 만들어 봅니다.
이 안의 글은 복사가 가능합니다.
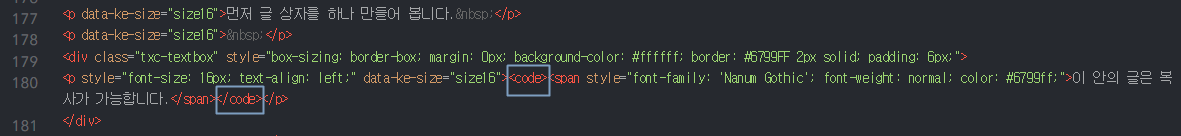
글쓰기 화면 우측 상단의 기본 모드를 클릭해서 HTML을 눌러줍니다. 해당 글상자가 있는 코드 위치로 가서 허용하고자 하는 텍스트의 처음과 끝을 <code></code>로 묶어줍니다. 현재 <span></span> 안에 글자 스타일을 나타내는 코드가 들어있기 때문에 스타일이 적용된 글자를 드래그 허용하고 싶다면 <span> 앞과 </span> 뒤에 각각 <code>와 </code>를 넣어줍니다.

HTML을 수정했다면 미리보기를 통해 드래그가 가능한지 확인해보시면 됩니다.
오늘은 이렇게 글상자를 만드는 방법과 글상자의 내용을 드래그할 수 있도록 허용하는 방법에 대해서 알아봤습니다. 좋은 하루 보내시길 바랍니다. 감사합니다.
'재테크' 카테고리의 다른 글
| 긴급복지지원금 총정리(지원자격, 지원금액, 신청방법 등) (0) | 2022.10.06 |
|---|---|
| 국민내일배움카드 총정리(지원자격, 지원한도, 신청방법 등) (0) | 2022.10.01 |
| 티스토리 블로그 특정 부분만 드래그 허용하기 (0) | 2022.09.23 |
| 티스토리 블로그 본문 속 제목 꾸미기(글자 크기, 색상, 왼쪽바, 밑줄 등) (0) | 2022.09.21 |
| 내 티스토리 블로그 글, 사이트에 노출시키기2(빙 웹마스터 도구, 줌 검색 등록) (0) | 2022.09.17 |




댓글