오늘은 티스토리 블로그에서 글을 쓸 때 본문 속에 있는 소제목들을 꾸미는 방법에 대해서 알아보도록 하겠습니다. 간단하기 때문에 그대로 따라 하시기만 해도 누구나 쉽게 할 수 있습니다. (참고로 해당 방법은 북클럽 스킨 기준입니다.)
■ 목차
1. 소제목 글자 여백, 글자 크기, 줄 간격, 색상 변경하기
2. 소제목에 왼쪽바, 밑줄 만들기
소제목 글자 여백, 글자 크기, 줄 간격, 색상 변경하기
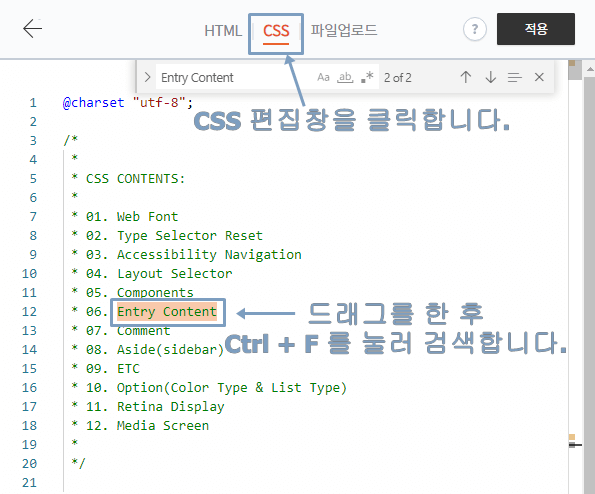
먼저 소제목의 글자 크기 및 색상 등을 변경하는 방법입니다. 내 티스토리 블로그를 접속하신 후에 "관리 - 스킨편집 - html 편집"을 들어갑니다. 그리고 CSS 편집창을 여신 후에 Entry Content를 드래그 하신 후 Ctrl + F를 누릅니다.(검색창에 그냥 입력하셔도 됩니다.)

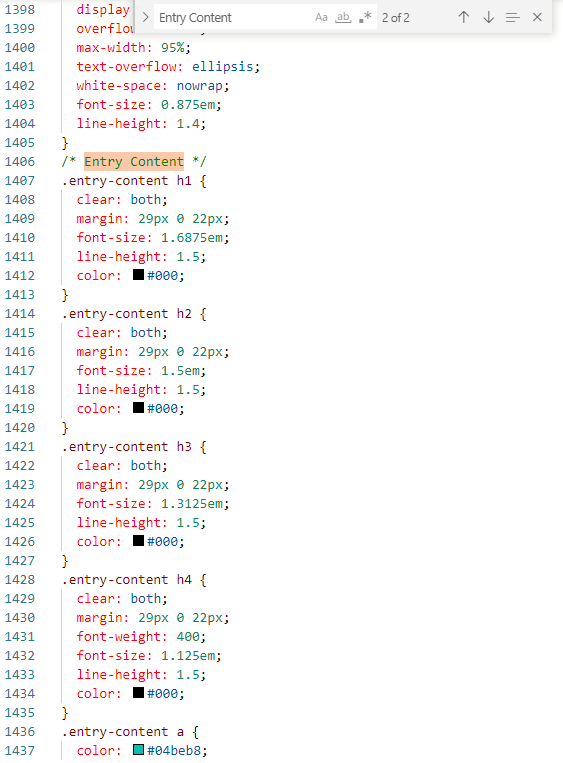
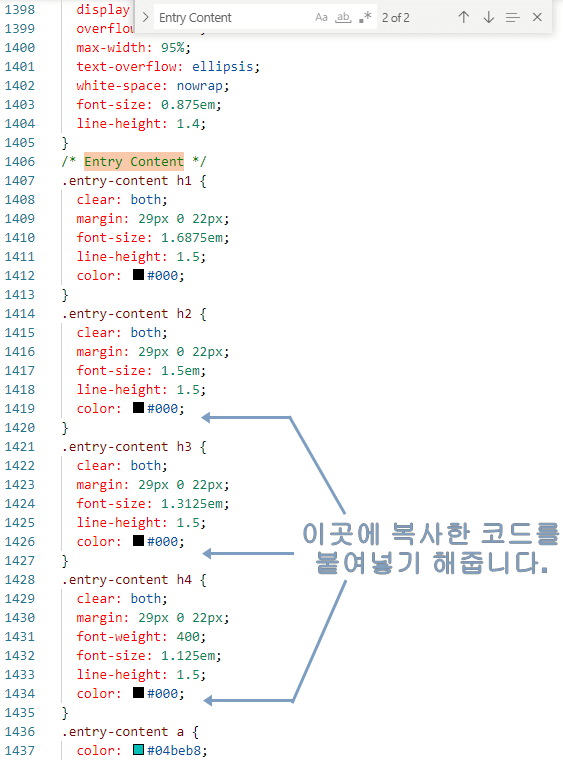
그러면 다음 사진과 같이 h1, h2, h3, h4가 있는 위치로 바로 이동이 됩니다.

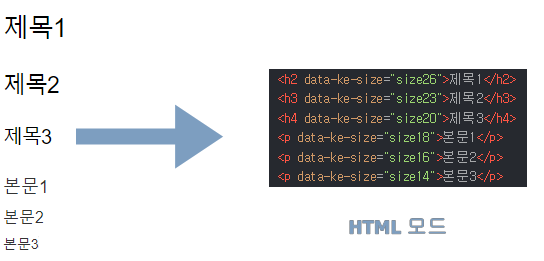
설정을 변경하기전에 한 가지 알아두셔야 할 점이 h1~h4 모두 제목을 뜻하는 명령어지만 h1과 h2~h4는 조금 다릅니다. h1은 블로그 글의 제목을 뜻합니다. h1은 하나의 글에 1개만 존재하는 게 좋기 때문에 기본적으로 블로그 글 제목에 한 번만 쓰입니다. 그리고 h2~h4는 본문의 소제목입니다. 글을 작성할 때 기본모드 상태에서 좌측 상단을 보면 본문2라고 적혀있는 곳이 있는데 클릭해 보시면 제목1, 제목2, 제목3, 본문1, 본문2, 본문3이 나옵니다. 각각 글을 작성한 후에 HTML 모드로 들어가 보면 다음과 같이 나옵니다.(HTML 모드는 우측 상단에 기본 모드라고 적힌 부분을 클릭하면 변경할 수 있습니다.)

분명 에디터에선 제목1이라고 되어있지만 HTML에서 보면 h2로 되어있죠. 제목2, 제목3도 마찬가지입니다. 그렇기 때문에 본문에 있는 소제목을 수정하기 위해서는 h1이 아닌 h2~h4를 수정해야합니다.
이제 CSS 편집창으로 가보겠습니다. 기본적으로 보이는 부분은 다음과 같습니다.
- margin: 여백
- font-height: 글자 세로 길이
- font-size: 글자 크기
- line-height: 줄 간격
- color: 색상
▶ margin은 방향에 따른 여백을 뜻합니다. 설정하는 방법에 따라 다른데 예를 들어보겠습니다.
margin: 10px; 는 상하좌우 모두 10px 만큼의 여백을 가집니다.
margin: 10px 30px; 는 상하 10px, 좌우 30px 만큼의 여백을 가집니다.
margin: 10px 20px 30px 40px; 는 상 10px, 우 20px, 하 30px, 좌 40px 만큼의 여백을 가집니다.
margin: 30px 10px 20px; 는 상 30px, 좌우 10px, 하 20px 만큼의 여백을 가집니다.
본인이 보기 좋게 여겨지는 수치로 조정해주시면 됩니다. 지금 그대로가 괜찮다면 따로 건들지 않으셔도 무방합니다.
▶ font-height는 글자 세로 길이입니다. 따로 수정하실 필요는 없습니다.
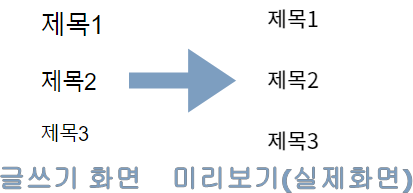
▶ font-size입니다. 기본적으로 글을 쓸 때 제목1부터 제목3까지 순서대로 작성을 하셔야 SEO 최적화에 도움이 됩니다. 제목1로 3개를 쓰는 것보다 제목1, 제목2, 제목3으로 적는게 로봇이 순차적으로 글을 썼다고 인식하기 때문입니다. 하지만 지금 설정대로 제목1, 제목2, 제목3 순서대로 적으시면 갈수록 글씨 크기가 작아져서 글을 읽을 때 깔끔하지 못하겠죠. 그렇기 때문에 모든 크기를 동일하게 설정해주시는 편이 좋습니다. 참고로 저는 1.35em으로 설정했습니다. 실제로 글을 작성 중 일 때는 글씨 크기가 수정되지 않고 점점 작아지지만 미리보기를 통해 확인하시면 실제 화면에서는 동일한 크기로 출력이 되는 것을 볼 수 있습니다.

▶ line-height는 줄 간격입니다. 원하는 만큼 설정해주시면 되는데 이것 역시 따로 수정하실 필요는 없습니다.
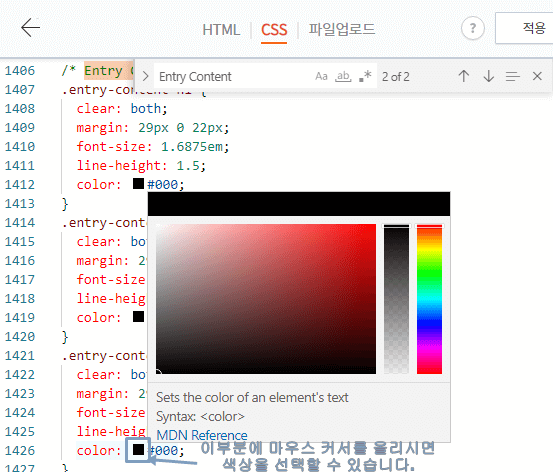
▶ color는 말 그대로 색상입니다. # 이후에 적힌 숫자가 색상을 나타냅니다. 원하시는 색상을 적어주시면 되는데 숫자를 정확히 모르신다면 임의의 숫자를 입력하신 후 # 왼쪽에 생기는 정사각형에 마우스를 대시면 원하는 색상을 고를 수 있습니다.

CSS 편집창에서 모든 설정을 마친 후 마지막으로 우측 상단에 "적용"을 눌러주셔야 완료가 됩니다.
소제목에 왼쪽바, 밑줄 만들기
다음으로 소제목에 왼쪽바와 밑줄을 만드는 방법입니다. 있는 그대로 쓰셔도 괜찮지만 아무래도 글자 크기 이외에 제목과 내용이 유사하기 때문에 간단한 설정을 통해서 제목을 더욱 부각해주는 것이 좋겠죠. 바로 알아보겠습니다.
앞에 했던 것과 같이 티스토리 블로그에 접속해서 "관리 - 스킨 편집 - html 편집"을 누릅니다. 그리고 CSS 편집창을 켠 후 Entry Content를 검색합니다. h1, h2, h3, h4가 나오죠. h2~h4 각각의 color 바로 밑에 다음 내용을 복사, 붙여 넣기 합니다.
|
1
2
3
|
border-bottom:2px solid #333333;border-left:10px solid #333333;padding: 5px 11px; |
cs |

▶ border-bottom는 밑줄입니다. 각각 테두리 두께, 스타일, 색상입니다.
▶ border-left는 왼쪽바 입니다. 각각 테두리 두께, 스타일, 색상입니다.
- 해당 설정에서 solid는 실선을 의미하고, #333333은 진회색입니다.
▶ padding은 margin과 마찬가지로 여백입니다. 상하좌우 간격을 조절합니다.(위 내용 중에 margin을 참고하시기 바랍니다.)
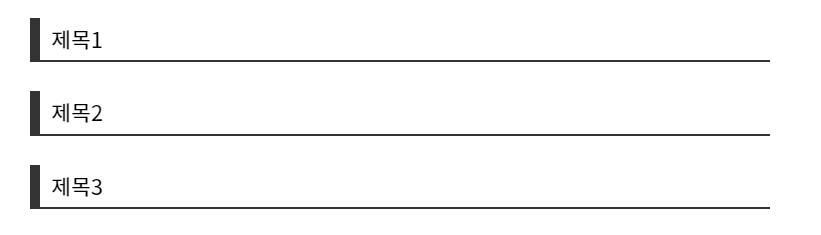
조금씩 수치를 바꿔보시고 적당하다고 생각되는 설정값을 찾으시면 됩니다. 설정이 끝났다면 "적용"을 누르신 후에 글을 작성해보시면 다음과 같이 수정이 된 것을 확인할 수 있습니다.

지금까지 티스토리 블로그 소제목을 꾸미는 방법에 대해서 알아봤습니다. 감사합니다.
'재테크' 카테고리의 다른 글
| 티스토리 블로그 글상자(텍스트 박스) 만드는 법과 드래그 허용하기 (0) | 2022.09.27 |
|---|---|
| 티스토리 블로그 특정 부분만 드래그 허용하기 (0) | 2022.09.23 |
| 내 티스토리 블로그 글, 사이트에 노출시키기2(빙 웹마스터 도구, 줌 검색 등록) (0) | 2022.09.17 |
| 내 티스토리 블로그 글, 사이트에 노출시키기1(구글 서치콘솔, 네이버 서치어드바이저) (0) | 2022.09.17 |
| 고용보험 실업급여 총정리(수급조건, 수급기간, 신청방법 등) (0) | 2022.09.15 |




댓글